很多時在商場、地鐵站、辦公室或學校都會有電子顯示屏,顯示各種的資訊,而資訊會隨著時間不斷更新。今期我們會介紹如何利用樹莓派製作的顯示屏,同樣能按時或即時更新,並且我們會加自訂的訊息。此裝置的用途靈活多變,適合用於各類型的場合。
製作一個資訊顯示屏,由於是大型裝置,今次我們還會加入一些簡單的木材安裝,將顯示屏變成一張桌子。
習作概覽
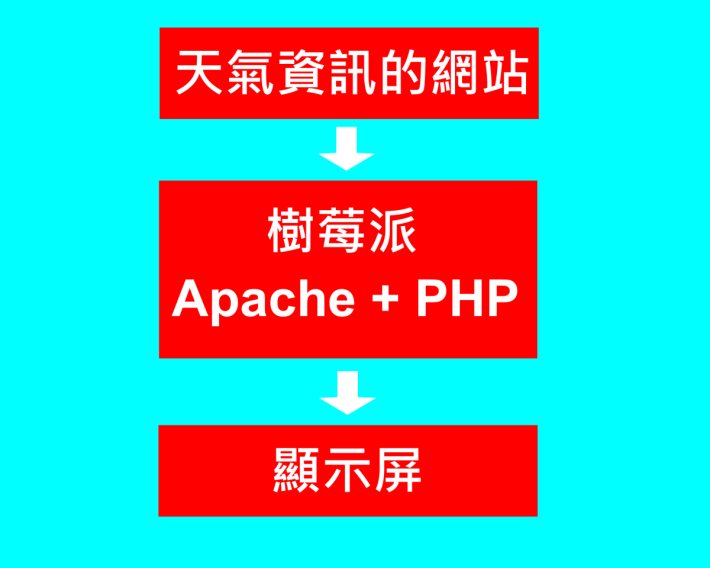
硬件方面, 此習作基於樹莓派而設計,要作大型顯示,就需加上一個電視顯示屏(此習作使用 43 吋顯示屏)。軟件方面,於網站伺服器安裝及使用 Apache 及 PHP 程式,當中需要連接到一個提供世界各地天氣資訊的網站,並在該網站中取得相關的 Application Programming Interface ( API ),就可以從網站中取得所需的天氣資訊並顯示出來。整個習作與新高中課程的選修科目「資訊及通訊科技」( Information and Communication Technology, ICT )的內容有密切的關係,修讀此科目的同學可視為一個學習資源。
安裝網頁伺服器
Apache 是一個非常普及的網頁伺服器,可以將程式安裝在 Raspberry Pi 上,以便建立一個網站。根據網頁的互動性,網頁可分為靜態和動態網頁兩種。靜態網頁的意思是網頁所包含的資料,是不會根據時間、用家的特性例如身份、身處地點等而改變。
動態網頁與靜態網頁剛好相反,他會隨著不同的因素而改變網頁的內容例,如用家的身份、使用時間、或因應用家所輸入的資料而改變顯示的內容。大多數動態網頁會與數據庫有一定程度的連繫,運用 PHP 程式是動態網頁的其中一個例子;而這次的習作,主要也是使用 PHP 建立出來。
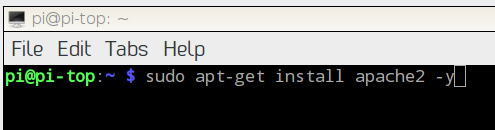
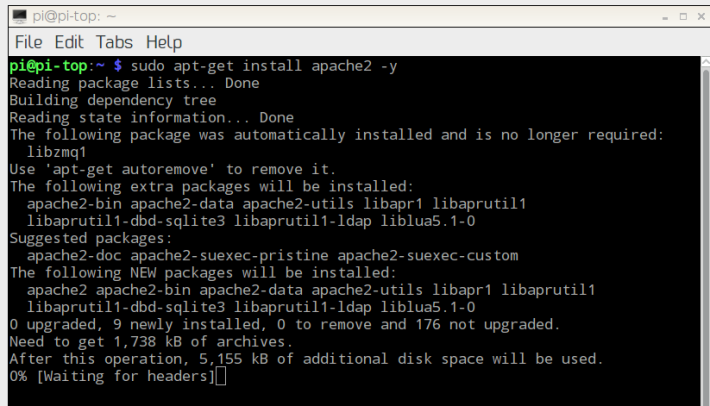
Apache 網頁伺服器能夠處理上述兩種網頁,即是說,它能夠為我們提供靜態和動態網頁的服務。在樹莓派安裝 Apache 網頁伺服器,步驟如下:
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
測試 Apache
現在可以用透過瀏覽網頁伺服器預設網頁,來測試 Apache 網頁伺服器的安裝是否成功。首先打開網頁瀏覽器,瀏覽地址 http://localhost/ ,就可以看到 Apache 網頁伺服的預設網頁。當看到以下預設的網頁,即表示剛才安裝的 Apache 網頁伺服器已經成功運作。

另外,可以直接輸入樹莓派的 IP 地址,也可以看到 Apache 網頁伺服器的預設網頁,樹莓派的 IP 地址可以透過下列兩個方法取得:
[row][double_paragraph]
方法 1
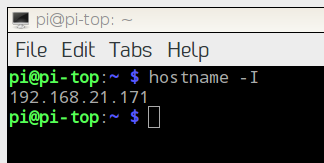
在 Terminal ,輸入指令「 hostname -I 」, IP 地址(例如 192.168.21.171 )就會顯示出來。

[/double_paragraph][double_paragraph]
方法 2
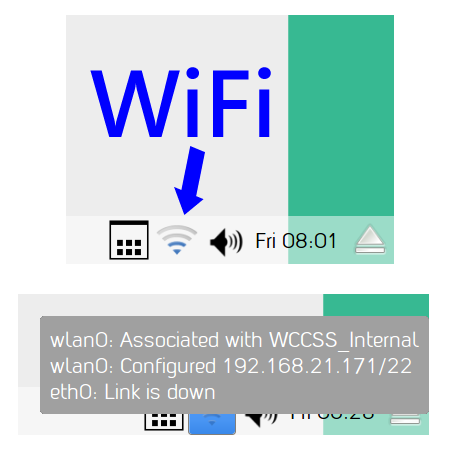
將滑鼠移動到樹莓派工具列的網絡連接圖標中, IP 地址也會自動顯示出來。
順便一提,你也可以利用另一部電腦,輸入樹莓派的 IP 地址,來瀏覽樹莓派的的預設網頁,先決條件是這部電腦與樹莓派是連接在同一個網絡。

[/double_paragraph] [/row]
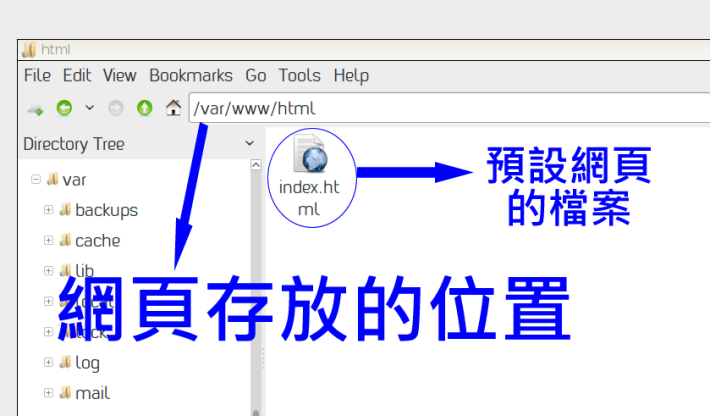
網頁存放的位置
Apache 網頁伺服器會將網頁存放在檔案夾 /var/www/html/ 的地方,預設網頁的檔案名稱為 index ,只要將編寫好的網頁存放在此檔案夾位置就可以。
有一點需要讀者注意的是檔案夾 /var/www/html/ 的位置,權限是屬於 root ,意思是代表一般使用者是不能隨更改當中的檔案,如用家需要更改當中的資料,就需要使用 sudo 指令。此設計是 Linux 操作模式的特性,有關這方面的資料,在稍後的文章中會再加以說明。